目前已知 ChromeOS 和 ChromiumOS 的差異:
1. ChromeBook 內建 Flash Player ,而且已經啟用; CloudReady 的 ChromiumOS 內建的 Flash Player 可以自行選擇安裝;arnoldthebat 的 ChromiumOS 沒有安裝 Flash Player ,必須手動透過網友的 script 安裝。
2. ChromeBook 的 檔案 裡面的 我的雲端硬碟,可以直接 分享 ,而 ChromiumOS 不支援。
3. ChromeBook 已經內建 注音輸入法,而 ChromiumOS 的內建 注音輸入法 無法啟動,必須安裝 jscin 才有中文輸入。
目前已知這三種差異,後續如果發現其他差異,會陸續補上。
網頁
▼
2017年7月31日
ChromeBook 編輯 .docx 檔( word檔 )
ChromeBook 能不能編輯 .docx 檔( word檔 )呢?
當然可以。
雖然 ChromeBook 可以編輯 .docx 檔案,但是還是 推薦 & 建議 用 雲端文件 來處理,這邊只是提出 ChromeBook 可以編輯 .docx 檔,而不是建議用 ChromeBook 來編輯 .docx 檔。
使用 ChromeBook 編輯 .docx 檔案,需要 『文件、試算表及簡報的 Office 編輯擴充功能』這個擴充功能,預設狀態下, ChromeBook 已經安裝好了。
看一下相關訊息。
ChromeBook 開啟 .docx 檔案,直接點兩下就可以了,沒有特別的步驟。
當編輯完畢,按一下立刻儲存。在這一個範例,使用的是 .doc 檔,所以在儲存的時候,會建議儲存為 .docx 檔案格式。無論是 .docx 或是 .doc 檔案,都能正常的編輯與儲存。
如果開啟的 .doc 檔案格式過舊,就會提醒轉換成較新的檔案格式。
如果真的逼不得已必須打開 .docx 檔,建議可以把檔案轉成 Google文件 來處理,統一放在雲端上。
如果把 word檔 轉換成 Google文件 之後,副檔名會看到 .gdoc 。
比較一下,編輯本機的 .docx 檔案和 Google文件 的畫面差別。
左邊是 .docx 檔案,右邊是 Google文件 。
看出差別在哪裡了嗎?
當然可以。
雖然 ChromeBook 可以編輯 .docx 檔案,但是還是 推薦 & 建議 用 雲端文件 來處理,這邊只是提出 ChromeBook 可以編輯 .docx 檔,而不是建議用 ChromeBook 來編輯 .docx 檔。
使用 ChromeBook 編輯 .docx 檔案,需要 『文件、試算表及簡報的 Office 編輯擴充功能』這個擴充功能,預設狀態下, ChromeBook 已經安裝好了。
看一下相關訊息。
ChromeBook 開啟 .docx 檔案,直接點兩下就可以了,沒有特別的步驟。
當編輯完畢,按一下立刻儲存。在這一個範例,使用的是 .doc 檔,所以在儲存的時候,會建議儲存為 .docx 檔案格式。無論是 .docx 或是 .doc 檔案,都能正常的編輯與儲存。
如果開啟的 .doc 檔案格式過舊,就會提醒轉換成較新的檔案格式。
如果真的逼不得已必須打開 .docx 檔,建議可以把檔案轉成 Google文件 來處理,統一放在雲端上。
如果把 word檔 轉換成 Google文件 之後,副檔名會看到 .gdoc 。
比較一下,編輯本機的 .docx 檔案和 Google文件 的畫面差別。
左邊是 .docx 檔案,右邊是 Google文件 。
看出差別在哪裡了嗎?
2017年7月30日
即時天氣動態圖 Windy
又到了颱風的季節,今年的颱風尤其特別,接連 2 個颱風襲台,不到24小時內就發布第2次颱風警報。
每到颱風的季節,這個網站就要搬出來一次 https://www.windy.com/
除了很華麗的動態介面,還有:
1.下方日期工具列,有接下來9天的天氣預測,還可以 播放 動態預測圖。
2.右側 各種資料選擇,包含:風速、雲、溫度、降雨、雪、波浪、氣壓,以及 ... 任何你想知道的大氣、海洋、氣候等相關資料,很驚人的強大。
3.右下角還有幾樣特殊的訊息,甚至還有即時網路攝影機畫面。
每到颱風的季節,這個網站就要搬出來一次 https://www.windy.com/
除了很華麗的動態介面,還有:
1.下方日期工具列,有接下來9天的天氣預測,還可以 播放 動態預測圖。
2.右側 各種資料選擇,包含:風速、雲、溫度、降雨、雪、波浪、氣壓,以及 ... 任何你想知道的大氣、海洋、氣候等相關資料,很驚人的強大。
3.右下角還有幾樣特殊的訊息,甚至還有即時網路攝影機畫面。
ChromiumOS 安裝 Flash LPayer
由 arnoldthebat 開發的 ChromiumOS 並沒有把 Flash Player 包在系統裡面,雖然目前各大瀏覽器,也都陸續不再支援 Flash ,但是目前這種過渡期, Flash Player 仍然不可沒有。
Chromium OS 沒有把 Flash Player 包在裡面,而 CloudReady 是做成 選裝 。
查看 ChromeBook 本機的可用空間
ChromeBook 整體操作觀念就是 雲端,無論是應用程式或是檔案,都希望能夠以 雲端 當最終平台。
但是,ChromeOS 還是在本機的實體空間上運作,也就是說:ChromeOS 仍然是有佔用本機實體硬碟的空間。而使用者在操作時,目前也是可以將檔案存在本機的硬碟(下載)裡面。
那,本機的實體除存空間到底有多少?可以查看嗎?
可以透過『檔案』來查看本機能用的實體除存空間。
但是,ChromeOS 還是在本機的實體空間上運作,也就是說:ChromeOS 仍然是有佔用本機實體硬碟的空間。而使用者在操作時,目前也是可以將檔案存在本機的硬碟(下載)裡面。
那,本機的實體除存空間到底有多少?可以查看嗎?
可以透過『檔案』來查看本機能用的實體除存空間。
2017年7月27日
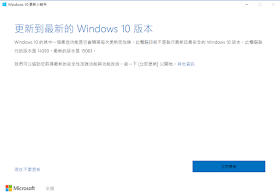
Windows 10 升級到最新版 1703 Creators
1.檢視目前 Windows 版本,步驟:設定→關於。 ( 目前的版本是 1607 。 )
2.可以到 這個網站 點擊 立即更新 下載 更新檔案 。
3.下載的檔案名稱是:Windows10 Upgrade9252.exe ,請執行這一個更新程式。
4.點擊 立即更新 Windows 10 更新小幫手就會幫你檢查是否可以升級。
5.如果沒有意外,應該是相容,準備升級囉。點擊 下一步 開始。
6.更新程序開始,準備漫長又慢長的等待。這個過程,到整個升級完畢,真 的 很 久。
7.經過非常漫長的升級過程,經過不知道幾次的重新開機,終於升級完畢囉!
8.請重複第1步驟,確認升級後的版本 1703 。
附註:為什麼要升級?因為我們要安裝 小畫家 3D 啦!
2.可以到 這個網站 點擊 立即更新 下載 更新檔案 。
3.下載的檔案名稱是:Windows10 Upgrade9252.exe ,請執行這一個更新程式。
4.點擊 立即更新 Windows 10 更新小幫手就會幫你檢查是否可以升級。
5.如果沒有意外,應該是相容,準備升級囉。點擊 下一步 開始。
6.更新程序開始,準備漫長又慢長的等待。這個過程,到整個升級完畢,真 的 很 久。
7.經過非常漫長的升級過程,經過不知道幾次的重新開機,終於升級完畢囉!
附註:為什麼要升級?因為我們要安裝 小畫家 3D 啦!
ChromeBook 更新 Flash Player
雖然 ChromeBook 整個是以 Google Chrome 瀏覽器 為運行的核心,但是還是有在支援 Adobe Flash Player 喔。
今天看到 ChromeBook 更新 Adobe Flash Player 的提示。
今天看到 ChromeBook 更新 Adobe Flash Player 的提示。
ChromeBook 觸控板 的 右鍵 怎麼用?
ChromeBook 的觸控板,點擊 的功能只有 滑鼠 左鍵 ,沒有『右鍵』。也就是說,那塊觸控板的下方,整個都是 左鍵 ,沒有 右鍵 的存在。
如果需要 右鍵 功能,很簡單,外接 滑鼠。
這讓我想到 滑鼠 的歷史,我們的滑鼠,從只有單鍵開始,到發展出右鍵,現在 Google ChromeBook 又把 右鍵 取消了,這整個從無到有,再從有到無,是很有趣的過程。
那,如果當你使用 ChromeBook 的觸控板時,需要用到右鍵功能,偏偏又沒有 滑鼠 可以用的時候,怎麼辦?
應對方式:
Chromebook 觸控板使用方法
最簡單的方式:搭配 ALT鍵 + 左鍵 = 右鍵 。
觸控板的下方,都是 左鍵 ,沒有 右鍵 。
如果需要 右鍵 功能,很簡單,外接 滑鼠。
這讓我想到 滑鼠 的歷史,我們的滑鼠,從只有單鍵開始,到發展出右鍵,現在 Google ChromeBook 又把 右鍵 取消了,這整個從無到有,再從有到無,是很有趣的過程。
那,如果當你使用 ChromeBook 的觸控板時,需要用到右鍵功能,偏偏又沒有 滑鼠 可以用的時候,怎麼辦?
應對方式:
Chromebook 觸控板使用方法
最簡單的方式:搭配 ALT鍵 + 左鍵 = 右鍵 。
觸控板的下方,都是 左鍵 ,沒有 右鍵 。
ChromeBook R11 和 CB5-311 的小差異
今天參加研習,有機會碰到開箱 ChromeBook R11 ,記錄一些和 CB5-311 的差異。
1.作業系統版本不同:R11 是 64 位元,CB5 是 32 位元。
2.『檔案』功能的差異, R11 多了 圖片、影片、音訊。(如下圖)
這是 R11 。
這是 CB5 。
1.作業系統版本不同:R11 是 64 位元,CB5 是 32 位元。
2.『檔案』功能的差異, R11 多了 圖片、影片、音訊。(如下圖)
這是 R11 。
這是 CB5 。
2017年7月24日
ChromeOS 底下的 ssh client 軟體
Microsoft Windows 底下的 ssh client 軟體,只要有老字號的 putty 、 pietty ,如果要有其他更多功能,也有更多選擇。
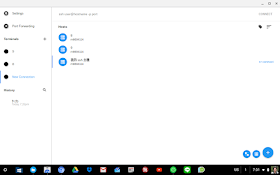
ChromeOS 底下,如果需要進行 Remote SSH client 的時候,推薦 Termius 應用程式。
Termius 也有 聯絡簿 的功能。
也隨時可以新增常用的伺服器清單。
更可以選擇喜歡的顏色配置。
我最習慣黑底白字。
還有其他更方便的功能,快速鍵...等其他功能。大致上來說,這樣已經非常好用啦!
ChromeOS 底下,如果需要進行 Remote SSH client 的時候,推薦 Termius 應用程式。
Termius 也有 聯絡簿 的功能。
也隨時可以新增常用的伺服器清單。
更可以選擇喜歡的顏色配置。
我最習慣黑底白字。
還有其他更方便的功能,快速鍵...等其他功能。大致上來說,這樣已經非常好用啦!
2017年7月23日
在 ChromeOS 底下建立 word 檔案
如果使用 ChromeOS 時,仍然有逼不得已的情況,必須在 ChromeOS 底下建立 word 檔案時,該怎麼做?
擴充功能:word online.
執行 word inline 這個應用程式之後,必須要用 Microsoft 的帳戶才能登入作業。
我自己是把 @gmail.com 拿來當 Microsoft 的帳戶,這樣可以簡化帳戶名稱的管理。
成功登入之後,選擇 新增空白文件 。
界面跟一般的 Microsoft Word 是非常相似的。
完成 word 檔案的編輯之後,選擇 另存新檔 ,就可以 下載複本 到本機的硬碟了。
點擊 按一下這裡以下載您的文件 。
選擇路徑及輸入檔名。
如此,就可以看到你下載的 word 檔了。
擴充功能:word online.
執行 word inline 這個應用程式之後,必須要用 Microsoft 的帳戶才能登入作業。
我自己是把 @gmail.com 拿來當 Microsoft 的帳戶,這樣可以簡化帳戶名稱的管理。
成功登入之後,選擇 新增空白文件 。
界面跟一般的 Microsoft Word 是非常相似的。
完成 word 檔案的編輯之後,選擇 另存新檔 ,就可以 下載複本 到本機的硬碟了。
點擊 按一下這裡以下載您的文件 。
選擇路徑及輸入檔名。
如此,就可以看到你下載的 word 檔了。
ChromeOS 使用 WhatsApp
除了 Line 之外,還有其他熱門的 即時通訊 軟體,也都可以在 ChromeOS 底下使用。
排行熱門的 WhatsApp 也可以透過 線上應用程式商店 來安裝。
安裝完畢。
啟動畫面。
已經成功安裝,請將 WhatsApp 程式。然後 點擊 中央的綠色大點點,載入 QR code 碼。
成功啟動 QR code 碼。
如果要登入,還是需要在 手機 做一些設定才行喔。請依下面步驟準備登入 ChromeOS 的 WhatsApp 的。
1. 請到手機 Whatsapp 的 對話 視窗,選單 裡面,點選 WhatsApp 網頁版 。
2. 會出現一個要掃描 QR code 的畫面,請把畫面對準 ChromeOS 剛剛由 WhatsApp產生的 QR code 碼。
3. 成功掃描之後,ChromeOS 就可以登入 WhatsApp 囉。
排行熱門的 WhatsApp 也可以透過 線上應用程式商店 來安裝。
安裝完畢。
啟動畫面。
已經成功安裝,請將 WhatsApp 程式。然後 點擊 中央的綠色大點點,載入 QR code 碼。
成功啟動 QR code 碼。
如果要登入,還是需要在 手機 做一些設定才行喔。請依下面步驟準備登入 ChromeOS 的 WhatsApp 的。
1. 請到手機 Whatsapp 的 對話 視窗,選單 裡面,點選 WhatsApp 網頁版 。
2. 會出現一個要掃描 QR code 的畫面,請把畫面對準 ChromeOS 剛剛由 WhatsApp產生的 QR code 碼。
3. 成功掃描之後,ChromeOS 就可以登入 WhatsApp 囉。
ChromeOS 使用 Line
Line 在國人的日常生活已經是重要的一種通訊方式了。Google ChromeOS 底下也是可以安裝 Line 使用的。
請到 Chrome 線上應用程式商店 搜尋 Line ,就可以安裝 Line 應用程式。
使用 Line 的畫面:
請到 Chrome 線上應用程式商店 搜尋 Line ,就可以安裝 Line 應用程式。
使用 Line 的畫面: